Welcome to the world of web development for healthcare! In this rapidly evolving digital age, having a robust online presence is essential for any business – and the healthcare industry is no exception. From hospitals and clinics to pharmaceutical companies and telemedicine providers, everyone in the healthcare sector understands the importance of an engaging website that not only looks great but also functions seamlessly.
In this blog post, we will explore the latest trends and technologies in web development specifically tailored for healthcare websites. Whether you are a healthcare professional looking to enhance your online presence or a developer specializing in building websites for medical organizations, this article will provide valuable insights into creating user-friendly, secure, and search engine optimized websites that truly make an impact. So let’s dive into the fascinating world of web development for healthcare!

Web development is an ever-evolving field, and staying up to date with the latest trends and technologies is crucial for healthcare websites. In today’s digital age, where user experience reigns supreme, it’s important to adapt to new advancements in web design and development.
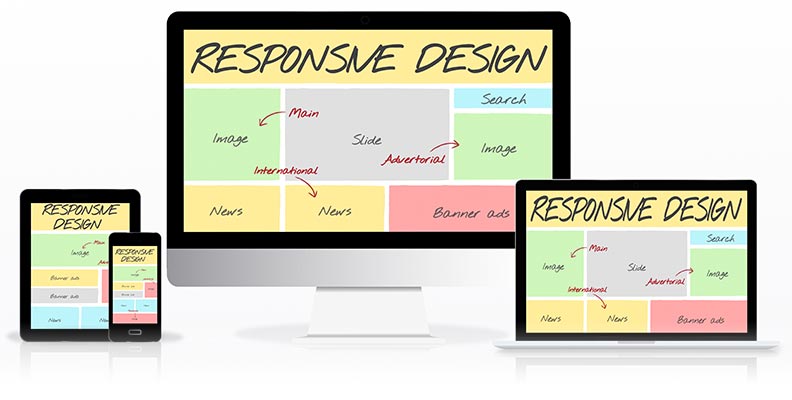
One of the key trends in web development for healthcare websites is mobile-first design. With more people accessing the internet on their smartphones and tablets, it’s essential that websites are optimized for mobile devices. This means responsive designs that adjust seamlessly to different screen sizes and resolutions.
Another trend gaining traction is the focus on user-friendliness. Healthcare websites need to provide a seamless browsing experience for users, making it easy for them to find information quickly. Intuitive navigation menus, clear call-to-action buttons, and concise content are all elements that contribute to a user-friendly website.
Content management systems (CMS) have also become increasingly popular in healthcare web development for any healthcare web developer. CMS platforms like WordPress allow website owners to easily manage their content without needing extensive technical knowledge. This flexibility enables Healthcare Business Website to update their websites regularly with fresh content or make changes as needed.
When it comes to healthcare websites, security, and compliance are paramount considerations. Patient data must be protected at all costs, so implementing secure protocols such as SSL certificates and encryption technologies should be a priority during web development.
Search engine optimization (SEO) plays a crucial role in improving the visibility of healthcare websites online. Optimizing website content with relevant keywords ensures that search engines can index and rank them appropriately. Additionally, incorporating structured data markup helps search engines understand the context of your website’s information better.
User experience (UX) and user interface (UI) are two other important aspects of modern web development trends for healthcare sites. UX focuses on creating meaningful experiences for users by considering their needs through every step of interaction with your site. UI involves designing visually appealing interfaces that enhance usability. With these principles in mind, your website will not only look great but also provide a smooth and enjoyable experience for users.
Keeping up with the latest web development trends is essential for any healthcare organization looking to improve its online presence. By incorporating the principles outlined in this article, you can create user-friendly, secure, and search engine optimized websites that truly make an impact.

When it comes to web design trends for healthcare websites, there are several key elements that can enhance the user experience and make your website stand out from the competition.
First and foremost, mobile-first design is becoming increasingly important. With more people accessing the internet through their smartphones and tablets, it’s essential that your healthcare website is optimized for mobile devices. This means responsive design, easy navigation on smaller screens, and fast loading times.
Another trend in web design is creating user-friendly interfaces. Healthcare websites need to be intuitive and easy to navigate so that users can find the information they need quickly and efficiently. Clear menus, organized content, and prominent call-to-action buttons are all crucial elements of a user-friendly interface.
In terms of aesthetics, clean and minimalist designs are gaining popularity in healthcare web development. Simple color schemes, ample white space, and well-organized layouts create a professional and modern look for your site.
Furthermore, incorporating multimedia elements such as videos or interactive features can help engage users on your healthcare website. These visual aids not only provide valuable information but also add an element of interactivity that keeps visitors interested in exploring further.
Accessibility should always be a consideration when designing a healthcare website. Ensuring that your site meets WCAG (Web Content Accessibility Guidelines) standards will ensure equal access for individuals with disabilities or impairments.
By incorporating these web design trends into your healthcare website development strategy, you can create an engaging and visually appealing online presence for your business while providing seamless experiences for your users — no matter what device they’re using.

In today’s digital age, smartphones have become an integral part of our lives. We rely on them for communication, entertainment, and even healthcare information. As a result, it is crucial for healthcare websites to prioritize mobile-first design.
Mobile-first design means creating a website that is specifically optimized for mobile devices before considering desktop versions. This approach ensures that the site is user-friendly and easily accessible on smaller screens.
One of the key benefits of mobile-first design is improved loading speed. Mobile users expect quick access to information, and a slow-loading website can lead to frustration and high bounce rates. By prioritizing mobile optimization, healthcare websites can ensure fast page load times and provide a seamless user experience.
Another important aspect of the mobile-first design is the responsive layout. A responsive website automatically adjusts its layout based on the screen size of the device being used. This means that whether someone accesses the site from their smartphone or desktop computer, they will have an optimal viewing experience.
Additionally, implementing features such as click-to-call buttons and location-based services can enhance usability for mobile users seeking immediate medical assistance or directions to a nearby clinic or hospital.
Furthermore, search engines like Google now prioritize mobile-friendly websites in their rankings. With more people using smartphones as their primary browsing device, having a responsive website not only improves user experience but also boosts visibility in search engine results pages (SERPs).
In conclusion, mobile-first design has become essential for healthcare websites looking to stay relevant in today’s digital landscape. By prioritizing responsiveness and optimizing for smaller screens, these sites can deliver seamless experiences across all devices while catering to the needs of an increasingly mobile audience.

When it comes to healthcare websites, user-friendliness is paramount. A user-friendly website is one that is easy to navigate, responsive on different devices, and provides a seamless experience for visitors.
One important aspect of user-friendliness in healthcare web development is intuitive navigation. Visitors should be able to find the information they need quickly and easily. This can be achieved through clear menu structures, well-organized content categories, and prominent search functions.
In addition to navigation, responsiveness is key. With the increasing use of mobile devices for browsing the internet, healthcare websites must be optimized for mobile-first design. This means that the website should adapt seamlessly to different screen sizes and resolutions.
Another crucial element of user-friendliness in healthcare web development is accessibility. Healthcare websites should comply with accessibility standards such as providing alternative text for images and ensuring compatibility with screen readers for visually impaired users.
Furthermore, loading speed plays a significant role in user-friendliness. Slow-loading pages can frustrate visitors and lead them to abandon the site altogether. Optimizing images and minimizing server requests are just a few ways developers can improve loading times.
Providing valuable content that addresses visitors’ needs contributes greatly to creating a positive user experience on healthcare websites. Relevant information about services offered, medical conditions, or treatments available should be easily accessible.
Health care industry has witnessed several advancements in technology over recent years leading towards changes not only in patient treatment but also in how health organizations manage their operations today.

Content Management Systems (CMS) play a crucial role in the development of healthcare websites, allowing businesses to efficiently manage and update their content. With the latest trends and technologies in web development, CMS platforms have become more advanced and user-friendly.
One of the key benefits of using a CMS is its ability to streamline content creation and publishing. Healthcare professionals can easily add new articles, blogs, or medical information with just a few clicks. This not only saves time but also ensures that the website is always up-to-date with the latest information.
Another important feature of modern CMS platforms is their focus on responsive design. In today’s mobile-driven world, it is essential for healthcare websites to be accessible on various devices such as smartphones and tablets. A good CMS will automatically optimize the website’s layout and content to fit different screen sizes, providing users with a seamless browsing experience.
Furthermore, CMS platforms offer robust security measures to protect sensitive patient data. With cyber threats becoming increasingly sophisticated, healthcare websites must prioritize data protection. A reliable CMS will include features like SSL encryption, secure login systems, regular backups, and vulnerability scanning.
In addition to managing content and ensuring security compliance, CMS platforms also contribute to search engine optimization (SEO). They provide tools for optimizing meta tags, URL structure, and keyword integration – all critical factors for improving visibility on search engines like Google.
Overall, content management systems have revolutionized web development for healthcare businesses by simplifying content management tasks, user-friendly interfaces, and enhanced security features.
Leveraging these latest trends in web development allows healthcare organizations to create engaging and informative online experiences while adhering to industry regulations. With constant advances in technology, it’s exciting to see how platforms will continue to play an important role in healthcare web development.

Security and compliance are paramount when it comes to healthcare websites. With the increasing amount of sensitive patient data being stored online, it is crucial that healthcare organizations prioritize the security of their websites. Hackers are constantly evolving and finding new ways to breach systems, which is why staying up-to-date with the latest security measures is essential.
One trend in web development for healthcare websites is the implementation of secure socket layer (SSL) certificates. SSL certificates encrypt data transmitted between a website and its users, ensuring that any information shared on the site remains private and protected.
Another important aspect of security and compliance is adhering to industry regulations such as HIPAA (Health Insurance Portability and Accountability Act). Healthcare organizations must ensure that their websites meet all necessary privacy standards outlined by these regulations.
Regular audits and vulnerability scans should also be conducted to identify any potential weaknesses in a healthcare website’s security infrastructure. This allows for timely detection and mitigation of any vulnerabilities before they can be exploited by malicious actors.
In addition to protecting patient data, compliance with regulatory requirements also helps maintain trust between patients and healthcare providers. By demonstrating a commitment to safeguarding personal health information, organizations can build stronger relationships with their patients.
Implementing robust security measures and maintaining compliance with industry regulations is vital for healthcare websites. Taking proactive steps towards securing patient data not only protects individuals but also helps establish credibility for healthcare organizations in an increasingly digital world.

Search Engine Optimization (SEO) plays a crucial role in the success of any healthcare website. With the increasing competition in the industry, it is necessary to ensure that your website ranks well on search engine result pages. Here are some SEO trends and strategies that can help improve the visibility and organic traffic of your healthcare website.
Implementing relevant keywords throughout your website’s content is essential for SEO. Conduct thorough keyword research to identify the terms and phrases frequently used by patients when searching for healthcare services or information online.
Optimizing meta tags such as title tags and meta descriptions can significantly impact your website’s click-through rates from search results. These elements should accurately describe each page’s content while incorporating target keywords naturally.
Another important aspect of SEO is building high-quality backlinks from reputable websites. This not only improves credibility but also helps search engines recognize the value of your content.
Additionally, having a mobile-friendly design is vital since more users are accessing websites through their smartphones or tablets. Search engines prioritize mobile-friendly sites in their rankings, so ensuring responsiveness across different devices is crucial.
Regularly publishing fresh and valuable content on topics related to healthcare can also boost organic visibility. Creating informative articles, blog posts, infographics, or videos will not only attract users but also establish you as an authoritative source within the industry.
User experience (UX) optimization goes hand in hand with SEO efforts. A seamless navigation structure, fast loading speeds, and intuitive interface enhance user satisfaction which indirectly influences search engine rankings.
By implementing these SEO strategies into your web development process for healthcare websites, you can increase visibility among potential patients, drive more organic traffic, and ultimately grow your online presence within the industry.

User Experience (UX) and User Interface (UI) play a crucial role in the success of healthcare websites. When it comes to web development for healthcare, creating a seamless and intuitive experience for users should be a top priority.
In terms of UX, it is essential to design with the end user in mind. This means understanding their needs, preferences, and behaviors when interacting with the website. A clean and organized layout can help users easily navigate through different sections and find the information they are looking for. It is also important to consider accessibility features, such as font size options or color contrast settings, to ensure that all users can comfortably access the content.
On the other hand, UI focuses on how elements are visually presented on the website. Consistency in design elements like fonts, colors, buttons, and icons helps create a cohesive look across different pages. Using responsive design techniques allows healthcare websites to adapt seamlessly across various devices including desktops, smartphones, and tablets.
By prioritizing both UX and UI factors during web development for healthcare websites, it becomes possible to create a user-friendly interface that not only engages visitors but also ensures easy navigation throughout their journey on your site

In today’s digital age, having a well-designed and optimized website is essential for a Healthcare Business Website. The latest trends and technologies in web development have revolutionized the way healthcare websites are designed, ensuring that they are user-friendly, secure, and compliant with industry regulations.
One of the key trends in web design is mobile-first design. With more people accessing websites on their smartphones or tablets, it is crucial for healthcare websites to be responsive and provide an optimal viewing experience across all devices.
In addition to mobile-first design, content management systems (CMS) have made it easier for healthcare professionals to update and manage their website content without any technical expertise. This not only saves time but also allows for greater flexibility in providing relevant information to patients.
Security and compliance are paramount when it comes to healthcare websites. Protecting sensitive patient data is a top priority, which means implementing robust security measures such as SSL certificates and encryption protocols. Compliance with HIPAA regulations ensures that patient privacy is maintained at all times.
Search engine optimization (SEO) plays a vital role in driving organic traffic to healthcare websites. By optimizing keywords related to specific medical services or procedures, healthcare professionals can improve their visibility on search engine results pages (SERPs), attracting potential patients who are actively seeking relevant information.
User experience (UX) and user interface (UI) also play a significant role in creating engaging and intuitive experiences for visitors on healthcare websites. A well-designed UI enhances usability while UX focuses on understanding users’ needs and delivering seamless interactions throughout their journey on the website.
Staying up-to-date with the latest trends and technologies in web development is crucial for Healthcare Business Websites looking to establish a strong online presence. By embracing mobile-first design principles, utilizing content management systems, prioritizing security measures, optimizing for search engines, and focusing on user experience and interface design – healthcare professionals can create compelling websites that attract new patients while providing valuable resources for existing ones. So if you’re a healthcare professional looking to enhance your online presence, make sure to invest in modern web development techniques. For free consultation call 1-916-358-6449

Searching for Legal SEO in Houston? Here’s Why D. Banerjee Stands Out

Top Reasons Insurance Agencies in Sacramento Trust D. Banerjee for Web Development

Affordable Attorney SEO in San Jose – Customized for Solo Lawyers & Small Firms

Why Top Law Firms Trust D. Banerjee for Attorney SEO Marketing

D. Banerjee’s Proven Approach to B2B Website Redesign for Better Lead Generation

What Are the Average Costs for Website Redesign Services for Dental Professionals? A Complete Guide

Top 5 Features Every High-Converting Dental Implant Website Must Have